Sprite là 1 đối tượng luôn luôn có trong các games hiện nay, nó mang 1 vai trò quan trọng trong game. Trong bài viết này sẽ tìm hiểu những đặc điểm của Sprite trong Cocos2d-x 3.4.
Sprite là gì?

Sprite là thành phần không thể thiếu trong game, là đối tượng đồ họa được vẽ lên Screen (màn hình), có thể thao tác lên chúng và làm cho chúng di chuyển.
Sprite bao gồm:
- Đối tượng đồ họa đang di chuyển (Sprite)
- Đối tượng đồ họa đang đứng yên (Node).
1 Sprite trong game 2D có nhiều thuộc tính như:
- Anchor Point (Điểm neo)
- Postion (Vị trí của Sprite trên Screen)
- Color (Màu sắc)
- Scale (Độ phóng đại)
- Skew (Độ nghiêng)
- Opacity (Độ trong),…
Khởi tạo Sprite trong Cocos2d-x
Trong Cocos2d-x, có nhiều cách để tạo ra 1 Sprite. Có thể tạo ra 1 Sprite từ những hình ảnh với các định dạng đồ họa khác nhau như: png, jpg, …
// Khởi tạo 1 Sprite là spriteSins
auto spriteSins = Sprite::create("sins.png");

Đoạn code trên sẽ tạo ra 1 Sprite, nó sử dụng hình ảnh gốc sins.png. Kết quả là sẽ tạo ra 1 Sprite có kích thước bằng kích thước hình ảnh gốc. Nếu sử dụng hình ảnh gốc có kích thước là 200x200 thì kích thước của Sprite là 200x200.
Chú ý: Trong Cocos2d-x, hình ảnh thường được chứa trong thư mục Resources. Nếu hình ảnh gốc chứa ở những thư mục khác cần phải mô tả đúng đường dẫn tới thư mục chứa hình ảnh gốc đó.
Khởi tạo 1 Sprite với 1 Rect
Vấn đề đặt ra là: Nếu chỉ muốn tạo ra 1 Sprite có kích thước 1 phần nào đó của hình ảnh gốc thì sao? Có thể làm được điều đó bằng cách xác định 1 Rect (Khung hình chữ nhật).
Rect có 4 giá trị:
- x
- y
- width
- height
Rect được bắt đầu tính điểm đầu ở góc phía trên bên trái với tọa độ (x, y) của hình ảnh gốc và từ điểm bắt đầu này Sprite sẽ lấy độ rộng và độ dài tương ứng với width, height.
// Khởi tạo 1 Sprite là spriteSins với Rect có giá trị x=0, y=0, width=0, height=0
auto spriteSins = Sprite::create("sins.png", Rect(0,0,100,100));
Đoạn code trên Sprite được tạo bởi 1 Rect(0, 0, 100, 100).
Giá trị 0, 0,100,100 tương ứng với x, y, widh, height.
Lúc này khi vẽ lên screen sẽ được Sprite có hình ảnh bằng nửa với kích thước hình ảnh gốc.

Với 1 hình ảnh có kích thước 200x200, 2 đoạn code dưới đây có cùng 1 kết quả.
auto spriteSins = Sprite::create("sins.png");
auto spriteSins = Sprite::create("sins.png", Rect(0,0,200,200));
Khởi tạo 1 Sprite trong Sprite Sheet
Thuộc tính và thao tác với 1 Sprite
Anchor Point
Là gốc tọa độ hay điểm neo của Sprite. Anchor Point có quan hệ mật thiết tới các đặc tính của Sprite như Position, Scale, Rotation, Skew và không tác động tới các thuộc tính Color và Opacity.
Anchor Point được xác định bởi 1 giá trị (x, y) tương ứng với gốc tọa độ phía dưới bên trái. Giá trị mặc định của tất cả các Sprite là (0.5, 0.5).

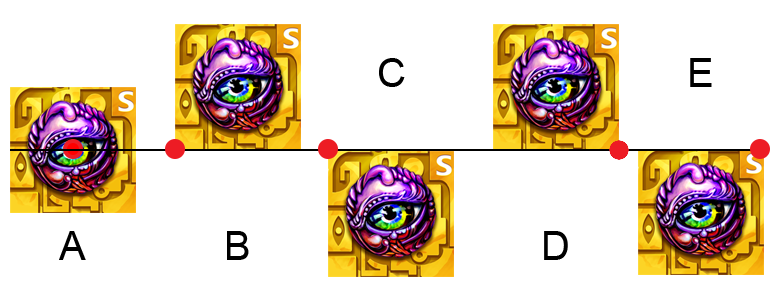
Giải thích
- A: Anchor point của spriteSins với tọa độ là (0.0f, 1.0f)
- B: Anchor point của spriteSins với tọa độ là (1.0f, 1.0f)
- C: Anchor point của spriteSins với tọa độ là (1.0f, 0.0f)
- D: Anchor point của spriteSins với tọa độ là (0.0f, 0.0f)
- E: Anchor point mặc định của tất cả Sprite với tọa độ là (0.5f, 0.5f)
Sự ảnh hưởng của Anchor Point tới các thuộc tính của Sprite như thế nào thì sẽ tìm hiểu rõ hơn trong những phần sau. Để đặt lại giá trị Anchor Point trong Cocos2dx, sử dụng phương thức setAnchorPoint()
// Giá trị mặc định của tất cả Sprite spriteSins->setAnchorPoint(Point(0.5f, 0.5f)); // Anchor Point của Sprite nằm ở góc dưới bên trái spriteSins->setAnchorPoint(Point(0.0f, 0.0f)); // Point::ZERO // Anchor Point của Sprite nằm ở góc trên bên trái spriteSins->setAnchorPoint(Point(0.0f, 1.0f)); // Anchor Point của Sprite nằm ở góc dưới bên phải spriteSins->setAnchorPoint(Point(1.0f, 0.0f)); // Anchor Point của Sprite nằm ở góc trên bên phải spriteSins->setAnchorPoint(Point(1.0f, 1.0f));
Position
Là vị trí của Sprite được vẽ lên screen. Để đặt giá trị cho Position của Sprite trong Cocos2dx, sử dụng phương thức setPosition()
// Đặt giá trị Position của Sprite với x=100, y=100 spriteSins->setPosition(Vec2(100.0f, 100.0f);
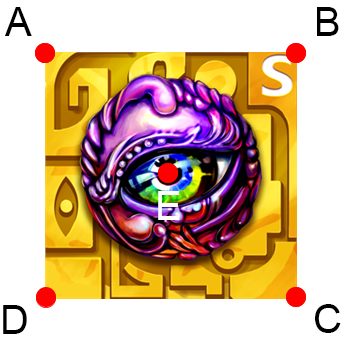
Dưới đây là hình minh họa Anchor Point và Position của Sprite và spriteSins có kích thước là 200x200

Giải thích
A có anchorPoint là (0.5f, 0.5f). Lúc này từ điểm Anchor Point chọn width=100 và height=100 là có thể vẽ được đầy đủ hình ảnh gốc lên Screen.
B, C, D, E có anchorPoint lần lượt là (0f, 0f), (0f, 1f), (1f, 1f), (1f, 0f). Lúc này cũng từ điểm Anchor Point chọn width=200 và height=200 là có thể vẽ được đầy đủ hình ảnh gốc lên Screen.
Rotation
Là hình ảnh của Sprite được quay với 1 góc xác định. Giá trị của Rotation có 2 giá trị:
- Giá trị dương (cùng chiều với kim đồng hồ)
- Giá trị âm (ngược chiều với kim đồng hồ)
Để đặt giá trị cho Rotation của Sprite trong Cocos2dx, sử dụng phương thức setRotation()
// Rotation sprite với giá trị 30.0f spriteSins->setRotation(30.0f); // Rotation sprite với giá trị 270.0f hay -90.0f spriteSins->setRotation(270.0f);
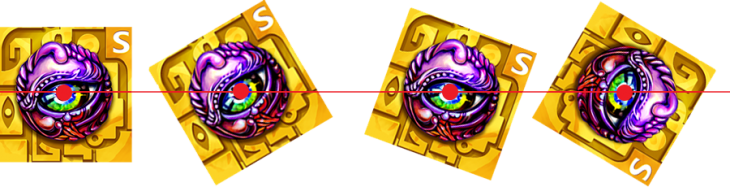
Dưới đây là hình minh họa spriteSins được vẽ lên screen với giá trị Rotation lần lượt là 0.0f, 30.0f, 20.0f, 120.0f.

Scale
Là độ phóng đại của hình ảnh Sprite so với hình ảnh gốc. Scale mặc định của tất cả Sprite là bằng 1. Để đặt giá trị cho Scale của Sprite trong Cocos2dx, sử dụng phương thức setScale()
// Đặt lại giá trị Scale của Sprite bằng 2, lúc này độ lớn sprite của bạn // lớn hơn 2 lần so với hình ảnh gốc spriteSins->setScale(2.0f);
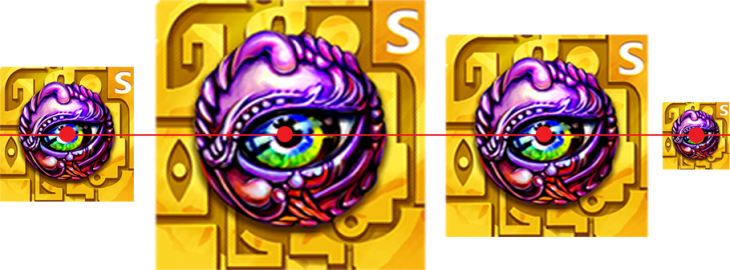
Dưới đây là hình minh họa spriteSins với giá trị Scale lần lượt là 1.0f, 2.0f, 1.5f, 0.5f.

Skew
Là độ nghiêng của hình ảnh Sprite so với hình ảnh gốc. Skew mặc định của tất cả Sprite là bằng 0 và có cả giá trị âm(-) và dương(+). Để đặt giá trị cho Scale của Sprite trong Cocos2dx, sử dụng phương thức setSkew()
// Đặt lại giá trị Skew của sprite bằng 60.0f spriteSins->setSkew(60.0f);
Dưới đây là hình minh họa spriteSins với giá trị Skew lần lượt là 0.0f , 20.0f , 45.0f , -30.0f.

Color
Là màu sắc của Sprite.
Trong Cocos2d-x, để thay đổi màu sắc, truyền 1 đối tượng Color3B. Color3B là những giá trị RGB, 1 màu RGB gồm có 3 byte từ 0-255. Ví dụ: Color3B(255, 255, 255) là màu trắng.
Có thể sử dụng nhanh các giá trị này từ RGB. Ví dụ: Color3B::RED là màu đỏ.
Để đặt giá trị cho Color của Sprite trong Cocos2d-x, sử dụng phương thức setColor()
// Đặt giá trị Color cho Sprite là màu trắng(giá trị nhanh) mySprite->setColor(Color3B::WHITE); // Đặt giá trị Color cho Sprite bằng thiết lập 3 giá trị byte của RGB mySprite->setColor(Color3B(255, 255, 255)); // Tương đương với Color3B::WHITE.
Dưới đây là hình minh họa spriteSins với giá trị Color lần lượt là CCBlue, CCWhite, CCGreen, CCRed, CCYelow.

Opacity
Là độ trong hình ảnh của Sprite. Opacity có giá trị từ 0-255, với 0 là hoàn toàn minh bạch và 255 là hoàn toàn mờ đục. Để đặt giá trị cho Opacity của Sprite trong Cocos2d-x, sử dụng phương thức setOpacity()
// Đặt lại giá trị Opacity của Sprite bằng 60 spriteSins->setOpacity(60);
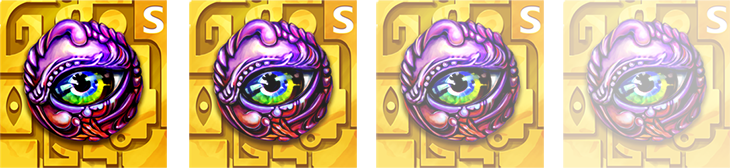
Dưới đây là hình minh họa spriteSins với giá trị Opacity lần lượt là 0, 30, 100, 200.

Tag
Tag là 1 thuộc tính của Sprite, trong đó Sprite sẽ được gắn với 1 con số. Có thể sử dụng nó để lấy những Sprite cần cho logic game.
Ví dụ trong 1 game bắn xe tank.
- Xe Tank được thiết lập thẻ tag là 1.
- Xe Tank của địch có thẻ tag là 2.
Có thể kiểm tra va chạm giữa chúng với những thẻ tag này.
#define MY_TANK 1 spriteSins->setTag(MY_TANK); // setTag