Ứng dụng đồng hồ đếm thời gian
Hàm setTimeout được sử dụng để hiện thực. Hàm setTimeout khi được gọi sẽ chờ đợi trong một khoảng thời gian định trước và thực hiện hành động tiếp theo được đặc tả khi gọi hàm. Cú pháp của hàm như sau:
window.setTimeout(function, milliseconds);
function sẽ được gọi khi milliseconds trôi qua. Do đặc tính này, setTimeout có thể tạo ra 1 vòng lặp vô hạn giúp gọi lại 1 hàm xác định sau thời gian 1000 milliseconds. Kết hợp với việc thay đổi hiển thị của một thẻ div theo thời gian, tạo ra được một đồng hồ hiển thị thời gian đã trôi qua (time elapse).
Với vòng lặp vô hạn ở trên, chỉ số sẽ tăng mãi theo thời gian và không dừng lại. Để dừng vòng lặp, sử dụng hàm clearTimeout:
window.clearTimeout(timeoutVariable);
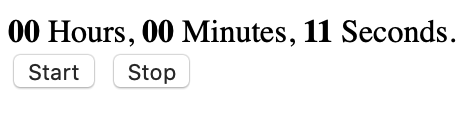
Có thể dùng setTimeout và clearTimeout để hiện thực đồng hồ tương tự như sau:

Source code có thể download ở phía cuối bài viết. Trong file js_tick_counter.js, đoạn code sau:
start : function(secs, timer_id)
{
this.showTimer(secs, timer_id);
this.a_secs = secs + a_countStepper;
a_timer = setTimeout("projects.start(" + (this.a_secs) + "," + '"' + timer_id + '"' + ")", a_timeout_period);
},
stop : function(timer_id, project_id)
{
clearTimeout(a_timer);
},
Hàm start sẽ được lặp liên tục sau chu kì 1s nhờ vào sự sắp xếp trong hàm setTimeout. Ngoài ra, khi hàm stop được gọi thì a_timer sẽ được dừng do đã được gán giá trị sau khi gọi hàm start.
Đồng bộ trạng thái của timer
Hướng dẫn trên chỉ hiện thực timer đơn giản, chưa thể đáp ứng được các nhu cầu nâng cao như lưu lại thời gian, giải quyết vấn đề timer vẫn hoạt động khi thoát trình duyệt. Để lưu lại thời gian thì cần có thêm các kiến thức về giao thức POST/GET trong PHP, thao tác và lưu trữ lại trong cơ sở dữ liệu.
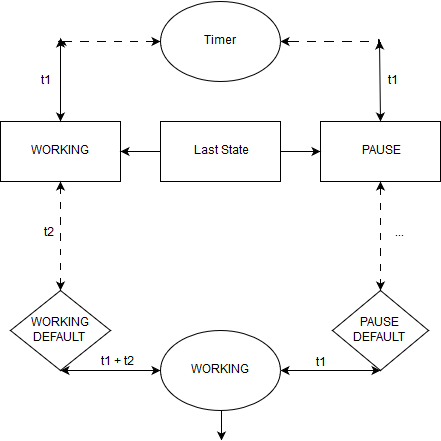
Vấn đề đồng bộ trạng thái lại là 1 vấn đề khác thiên về giải thuật. Trạng thái cuối cùng của timer sẽ được lưu lại trong cơ sở dữ liệu (cách thức lưu trữ tôi không đề cập). Từ đó, trong lần khởi động tiếp theo, hệ thống sẽ xác định được trạng thái trước đó và có hành động tương ứng. Sơ đồ sau sẽ minh hoạ một cách rõ ràng hơn: